AngularJS with Visual Studio Code is now preferable by many developers. VS code is a source code editor developed by Microsoft for Windows, Linux and macOS. It includes support for debugging, embedded Git control, syntax highlighting, intelligent code completion, snippets, and code refactoring. It is also customizable, so users can change the editor’s theme, keyboard shortcuts, and preferences. Visual Studio Code is based on Electron, a framework which is used to deploy Node.js applications for the desktop running on the Blink layout engine.
Why VS Code?
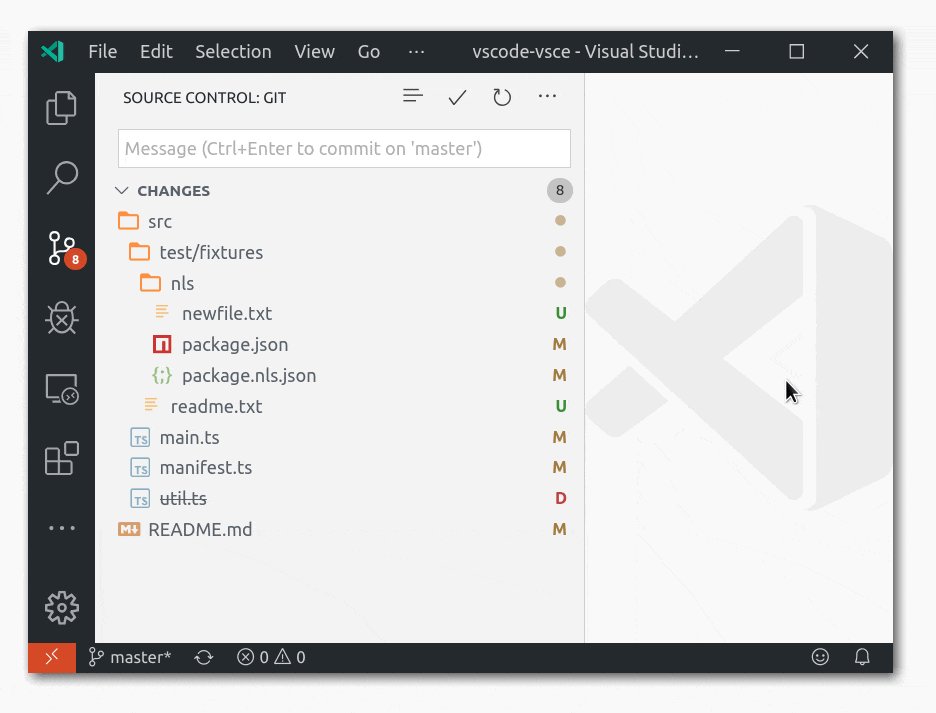
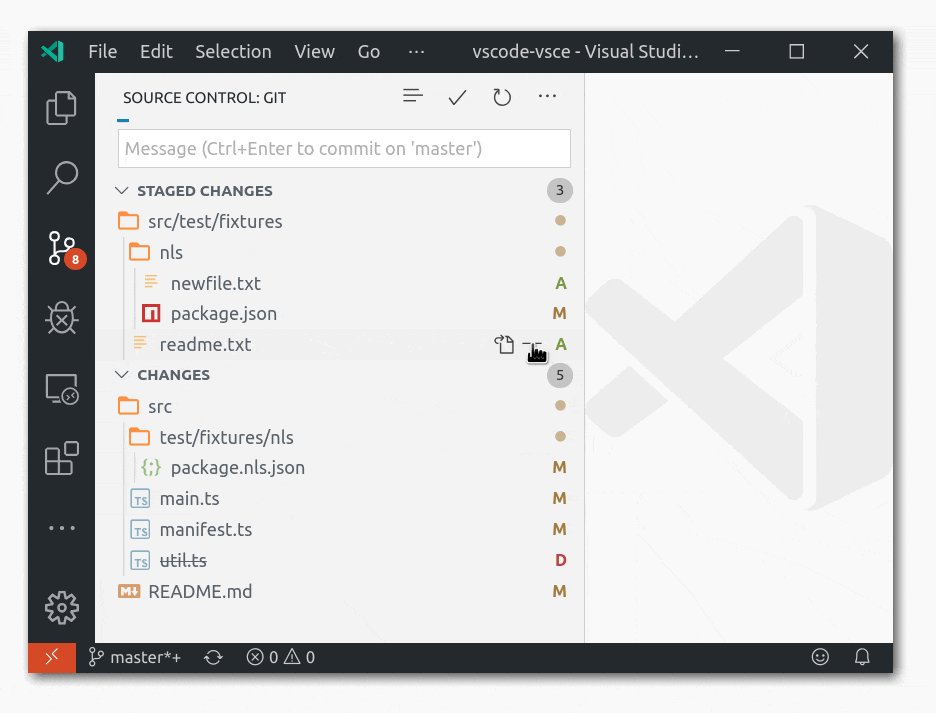
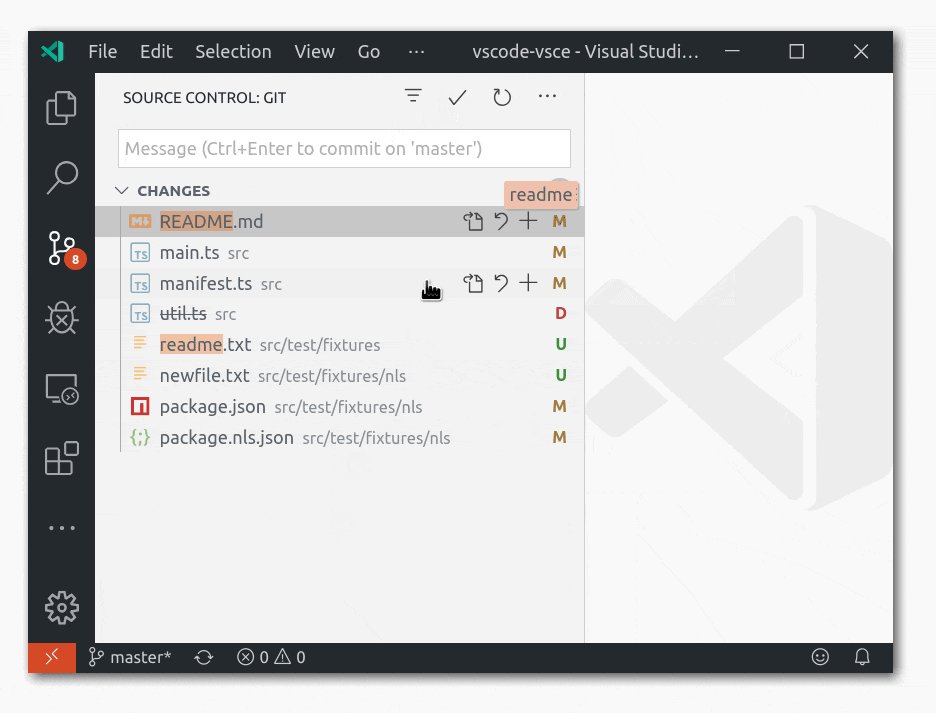
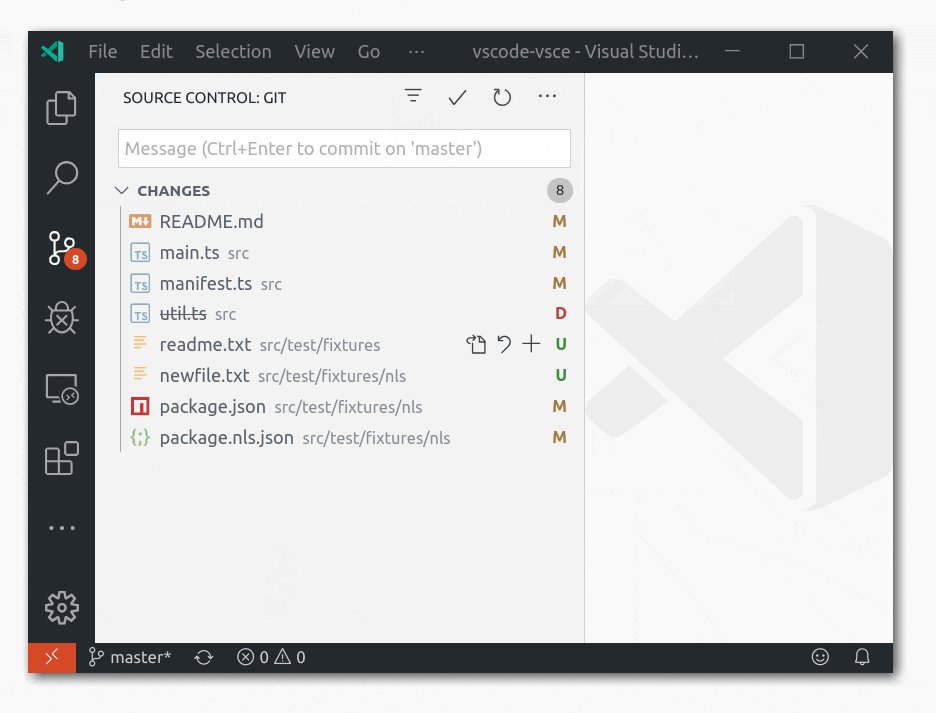
Visual Studio Code is a versatile source code editor. It is quite similar to Atom or Sublime. However, it is more flexible with many plugins which are accessible via the graphical user interface. It supports a number of programming languages and a set of features that may or may not be available for a given language, as shown in the following table. Many of Visual Studio Code features are not exposed through menus or the user interface. Rather, users can access them via the command palette or a .json file (e.g., user preferences). The command palette is a command-line interface. However, it disappears if the user clicks anywhere outside it or presses a key combination on the keyboard to interact with something outside it. This is true for time-consuming commands as well. When this happens, the command in progress is cancelled.
Get VS code here.
Get plugins for AngularJS development

Install Node.js
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js’ package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
Get Node.js here.
Check that you have node and npm installed
To check if you have Node.js installed, run this command in your terminal:
node -vWe can confirm that you have npm installed you can run this command in your terminal:
npm -vTo access terminal from VS code, use “Ctrl + shift + p” then select debug console.
Create your first HTML with AngularJS
Use VS to open a Folder, create a new file named index.html.
<!DOCTYPE html>
<html lang="en-US">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body>
<div ng-app="">
<p>Name : <input type="text" ng-model="name"></p>
<h1>Hello {{name}}</h1>
</div>
</body>
</html>
Get a web server with npm
You have a couple of options to run your website. Personally, I prefer using lite-server or live-server for testing HTML.
Npm way
npm install -g live-server
Manual way
git clone https://github.com/tapio/live-server
cd live-server
npm install # Local dependencies if you want to hack
npm install -g # Install globallyTest your project: in the terminal of VS code, type:
live-server
The output should be like:
PS C:\Angular\AngularBasic> live-server Serving "C:\Angular\AngularBasic" at http://127.0.0.1:8080 Ready for changes GET /favicon.ico 404 3.692 ms - 24
You can then open a web browser and type http://127.0.0.1:8080 to see the result.

Hi there. Thanks for sharing the valuable information. I found this article very helpful. Keep up the good work.